Hola, en este tutorial vamos a ver cómo ajustar las imágenes de banners alargados para que queden bien en versión móvil.
Cuando colocamos banners fullwidth la foto siempre suele tener más ancho que alto, lo que implica que no ajuste correctamente en responsive. En ocasiones quizá podamos solventar esto cambiando las propiedades del background-size y background-position, pero otras veces, por ejemplo cuando tenemos texto y botones encima de la imagen, tenemos que buscar otras soluciones.
El caso que traigo hoy es un banner en el cuál hemos colocado encima dos columnas con textos y botones. Al reducir a versión móvil veremos que todo el texto queda encima de la imagen.
Para solucionarlo vamos a optimizar esa foto para que en responsive se vea exactamente como nosotros queremos.
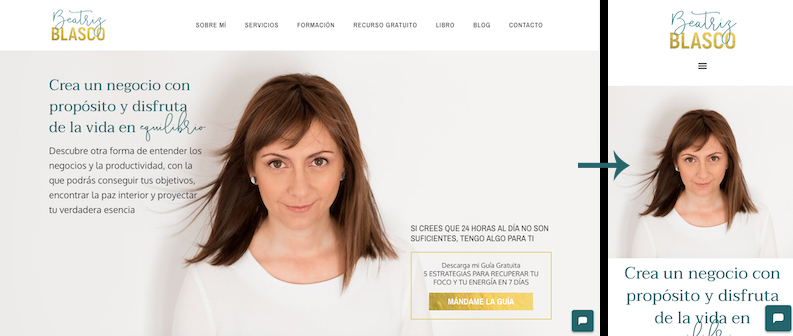
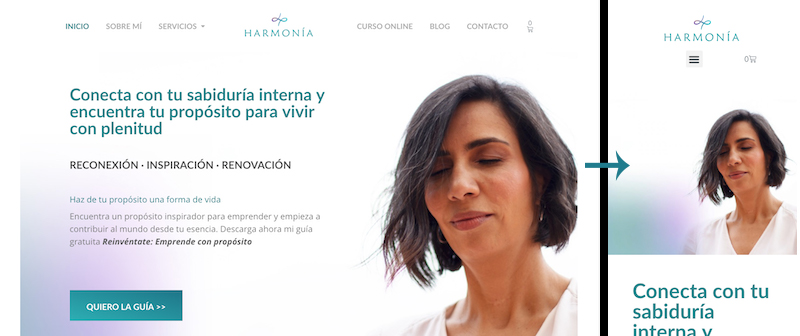
Aquí podéis ver dos casos reales y optimizados para vista escritorio/móvil:


4 respuestas
Excelente video, muchas gracias por compartirlo.
Buenos días,
Tengo problemas con el diseño responsive en la versión tableta de mi web.
Los cambios que aplico no se observan para este soporte pero si perfectamente para la versión escritorio y móvil.
Saben a qué se podría deber?
Saludos,
Gran video, he tomado nota de muchas cosas
gracias
buenas, no entiendo como estas haciendo la parte de la derecha.. donde anades importente y demas.. si me podrias explicar sera realmente un contenido de valor
gracias