Hola, soy Alberto Perojo, desarrollador freelance WordPress.
Con este primer post comienzo una serie de vídeo tutoriales sobre Elementor en los que iré explicando cómo resolver ciertas situaciones que se me plantean en el día a día del desarrollo y maquetación de páginas web.
Estos vídeos van destinados principalmente a gente que esté trabajando actualmente con Elementor y tenga cierta soltura con la herramienta. Aunque soy consciente de que es un editor puramente visual, en ciertas ocasiones necesitaremos algo de código (normalmente sólo CSS) para conseguir el resultado esperado.
Este primer vídeo trata sobre cómo dibujar círculos sólidos en Elementor.
A día de hoy no es sencillo hacer una forma de círculo con Elementor. Es cierto que se puede conseguir jugando con el padding y la opción de border-radius, sin embargo, os voy a comentar una forma más directa de hacerlo con una simple clase de CSS.
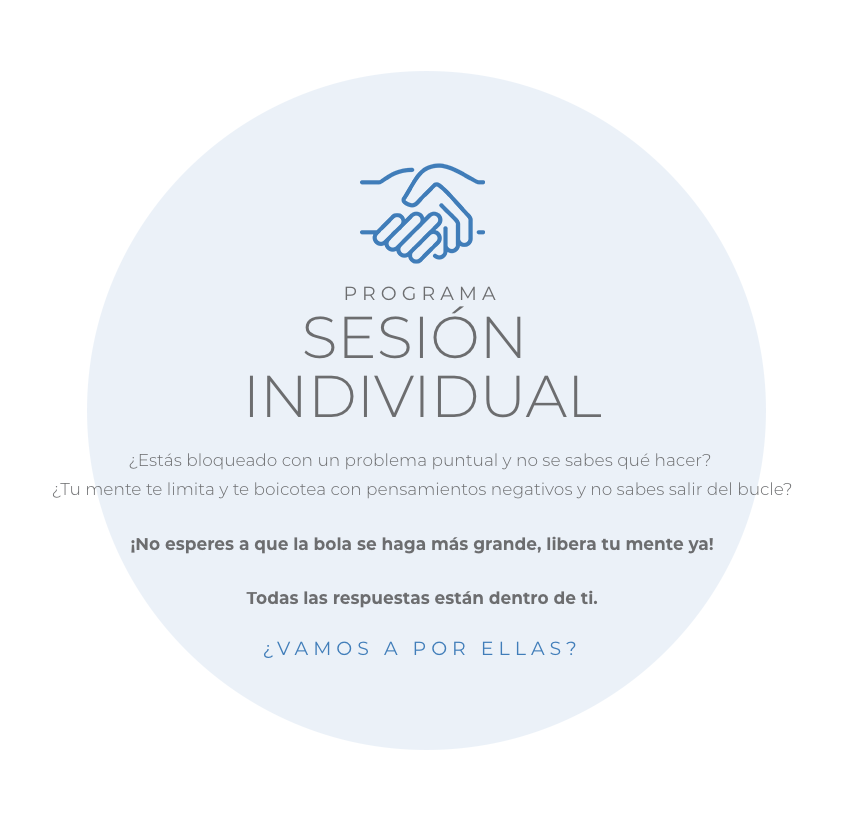
El efecto que queremos lograr es poner un círculo en el fondo de una columna para poner uno o varios elemento de texto encima.
Os dejo algunos ejemplos gráficos de cómo puede quedar:


9 respuestas
Muchas gracias, me parece muy práctico! Al final voy a tener que empezar a aprender algo de css. Elementor al poder!
Gracias Teresa. Sí, es muy útil en general para saber cómo funciona todo lo que hace Elementor por nosotros jeje.
Hola
Me vas a regañar pero me gustaría entender cómo podemos guardar y crear nuestras clases en elememtor para poder invitarla como lo muestras en el vídeo. Saludos
Ok intentaré explicarlo en algún vídeo más adelante. Un saludo.
Hola Alberto, he añadido la clase en elementor pero cuando actualizo no se modifica en la imagen de sidebar. ¿Algún truco que se me pase?
Gracias
Hola Neus, no se a qué te refieres con que no se modifica la imagen «en el sidebar»? Con qué widget lo estás haciendo? Si quieres mandar más detalles y capturas, envíamelo por el formulario de contacto. Saludos.
Hola Alberto, lo primero agradecerte muchos tus vídeos, son realmente útiles y prácticos.
Aquí mi consulta: cuando haces el círculo y marcas el tamaño, ¿no estás afectado también al tamaño de los widgets que quieren poner en esa columna?
No consigo de ninguna manera que el texto pueda sobresalir del tamaño del circulo, es más, los widgets directamente cogen la medida que le he indicado al círculo, me refiero a como lo tienes tú en las imágenes que has subido a esta página (no en el vídeo) como ejemplo.
Muchas gracias,
Un saludo.
Hola Sara, sí, este post tiene un tiempo y quizá haya cambiado clases de Elementor y se pueda ajustar.
Si tienes la url visible, envíame un correo al formulario de contacto y pásame el link y lo miramos sobre tu ejemplo. Saludos.
muy util, gracias!