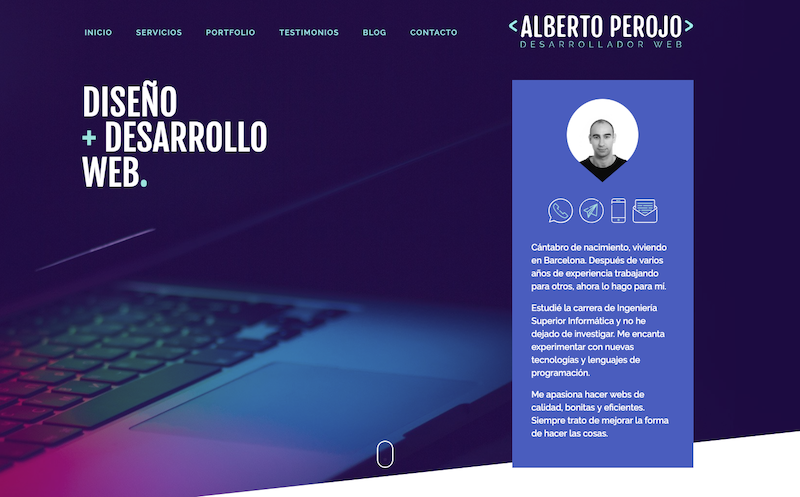
En este vídeo os enseño cómo hacer un header transparente con dos líneas de código y la versatilidad que ello os dará para ir variando vuestros diseños entre una cabecera y otra. Os pongo dos ejemplos de webs desarrolladas por mí, arriba header transparente y abajo fijo:


Por defecto la mayoría de las plantillas vienen con un header fijo, es decir, una sección superior con un menú de navegación y el logo de la página web. Para lograr el efecto de cabecera transparente, simplemente tenemos que cambiar el posicionamiento de la sección superior que contiene el header.
Cabe destacar que es necesario que la sección inferior, en la que se «fundirá» la cabecera, deberá tener un margen superior suficiente para albergar nuestro header así como un color de fondo que deje ver las letras del menú y el logo.
10 respuestas
Hola Alberto, ¿indicas que con elementor se puede fusionar la cabecera también sin código? Por favor, ¿podrías indicar cómo se haría? Muchas gracias
Puedes usar las plantillas generatepress,oceanwp o Astra. Creo que todas disponen de esa funcionalidad en su versión gratuita.
CRACK !!!! Gracias !!!
Gracias Douglas, un saludo.
Thank u my man, this one solved my problem
crack! lo hago pero el logo me desaparece, que puedo hacer?
Hola Denis, aplícale un valor de Z-index alto al widget de logo. Lo tienes en el apartado de avanzado. Saludos.
Funciono perfecto Gracias
muy bueno , tenia u problema que no se veía transparente, coloqué el código y muy genial ahora si se ve y el index genial todo genial, pero ahora tengo un problemita que al colocar el código altera posiciones en las paginas de categorias y en otras paginas, tendrías un codigo que haga lo mismo que este que estas planteando pero que no altere ? muchisimas gracias .
Hola Damian, no entiendo a que te refieres con que alterna posiciones. Si necesitas más ayuda escríbeme al formulario de contacto y lo vemos. Saludos.